いろいろな色を変えてみよう
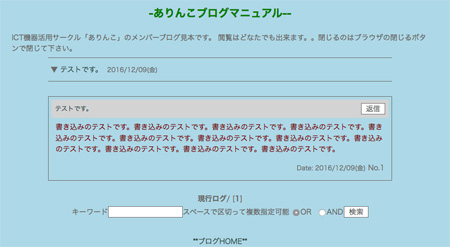
さて、最初の記事が書けましたら、その記事を見てみて下さい。
最初は基本のグレー系のシンプルなデザインになっています。

右下の「Admin」を押して、管理モードにログインします。

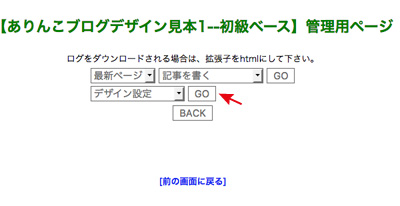
ログインするとこのメニュー画面になりますので、「デザインの設定」のGOを押します。
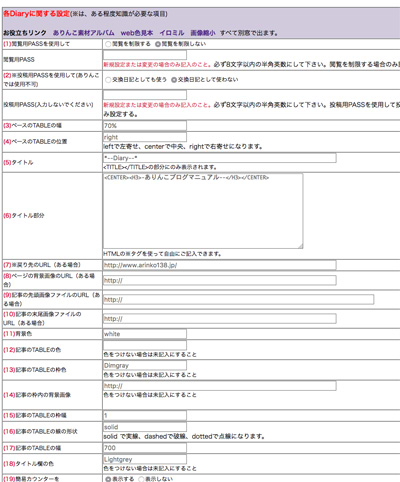
すると下のようなデザイン設定画面が出ます。

項目が多いですが、怖がらないで下さい。(笑)
60項目程度ありますが、31以降はほとんど変更の必要はありません。(というか、変更しないで下さい。)
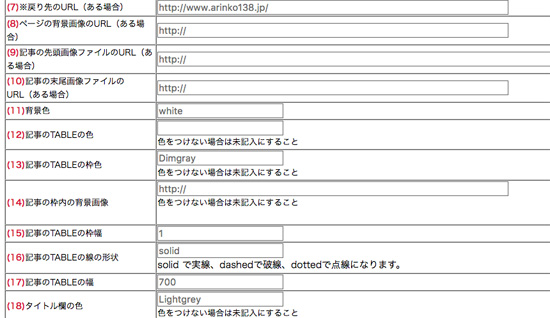
ちょっと拡大します。今回使うのは11番〜18番あたりです。

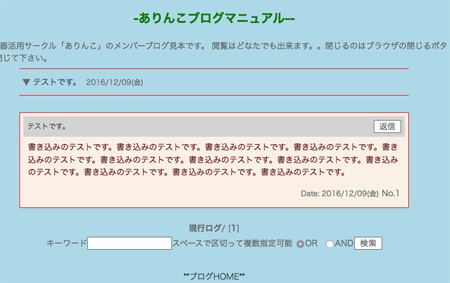
まずは11番の「背景色」を変更してみましょう。現在は「white」になっているかと思います。色をつけてみましょう。
「white」を「Lightblue」に変更してみましょう。
whiteを消し、Lightblueと入力したら、ページの下の方にスクロールします。
「送信」というボタンがあります。これを押します。

何か変更したら、必ず「送信」を押します。そうでないと画面に反映されません。
|
|
Date: 2016/12/09(金)
No.1
|
No.2
キクチ
2016/12/10/11:01:30
送信したら、ページ右下の「top」へのリンクを押して、結果を見てみてください。
すると、こうなります。

次にデザイン設定画面に戻って下さい。ブラウザの「戻る」ボタンで戻ってかまいません。
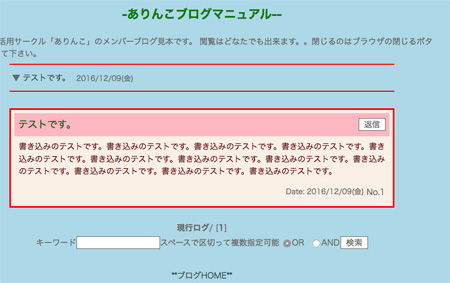
13番、記事の枠の色をredに、12番、記事の背景をLinenに変更してみます。

これで枠線が赤くなりましたが、分かりにくいので、また戻って15番で枠線を1から3に太くしてみます。ついでに18番でタイトルの背景の色をLightpinkにしてみます。
タイトルのフォントも少し大きくしました。

最後に記事の枠線を破線(dashed)に変更しました。16番です。

色の指定のしかた
色の指定は、上記のように、red、whiteなど、英語で色名を指定する方法と、
カラーコードという記号番号で指定する方法があります。
カラーコードを調べたい時は

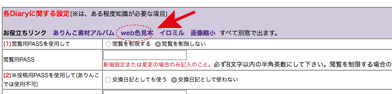
デザイン設定画面の一番上に「Web色見本」というリンクがあります。
これを押しますと、色見本の見られるサイトが別窓で開きます。
コードは#ffff46 というように、必ず#が付きます。
ご自分で様々な色の組み合わせを考えてみて下さい。
いろいろな色を変えてみよう--終わり
|
|
|