自分の画像を登録し、記事の途中に入れる
このブログは、4つの画像を登録できる仕組みになっていますが、この4つは記事の先頭に並ぶ形になります。
でも、記事の途中に写真や図を入れて説明したい時ってありますよね。
そう、ちょうどこのマニュアルシリーズのように。
実はこのマニュアルは別の方法で記事の途中に画像を挿入しています。今回は、その方法をお知らせします。
それでは、この写真を記事の途中に入れてみましょう。

まず、ブログのリストページへ行き、「ありんこ素材アルバム」をクリックします。

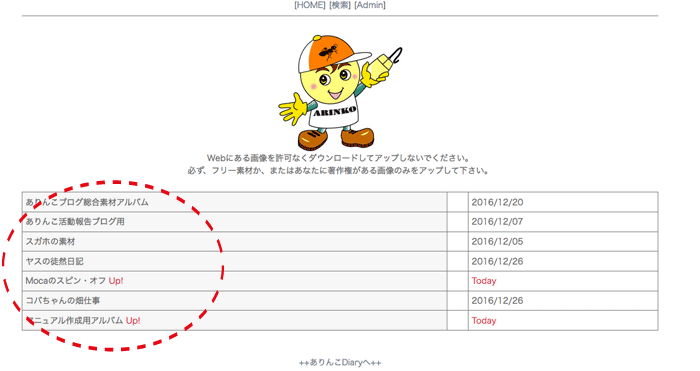
ご自分のアルバムがありますので、そこにアクセスして下さい。

ご自分のアルバムが開いたら、

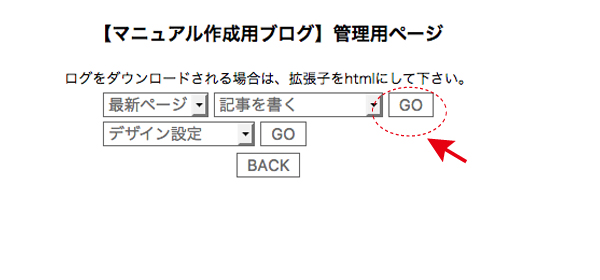
上の方のメニューに「登録」という所があります。拡大しますね。そこをクリックします。

パスワードを聞かれます。ブログと同じパスワードになっていますので、入れて下さい。
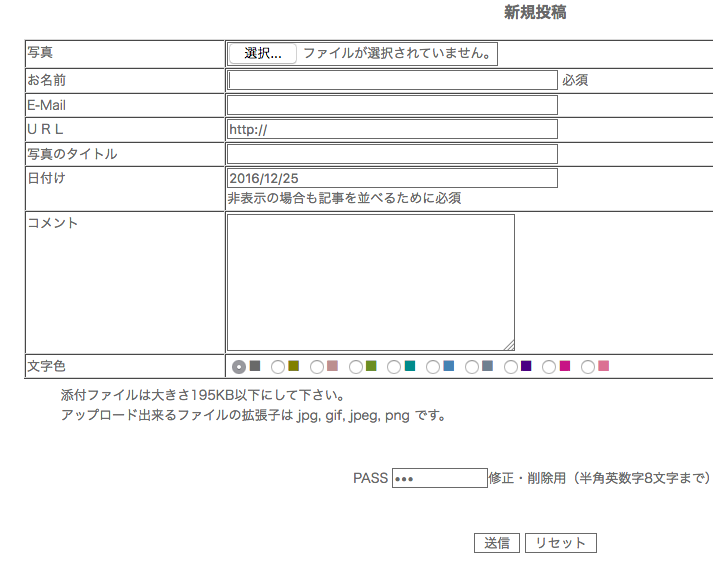
この登録フォームが開きます。

「選択」ボタンで画像ファイルを選んで入れたら、あとはお名前(ハンドルネームをオススメします)だけでも登録できます。
ご自分の覚えとして、タイトルやコメントを入れても、もちろんかまいません。下の登録passは必ず入れて下さい。(一回入れると次からは自動で入ります。)このパスワードはブログのパスワードと同じでもかまいませんし、違うパスワードでもOKです。削除したり修正する時に使います。入力が済んだら、その下の「送信」を押します。
「送信完了」になりましたら、その下の「back」を押してちゃんと入ったかどうかを確認して下さい。

ちゃんと登録できました。

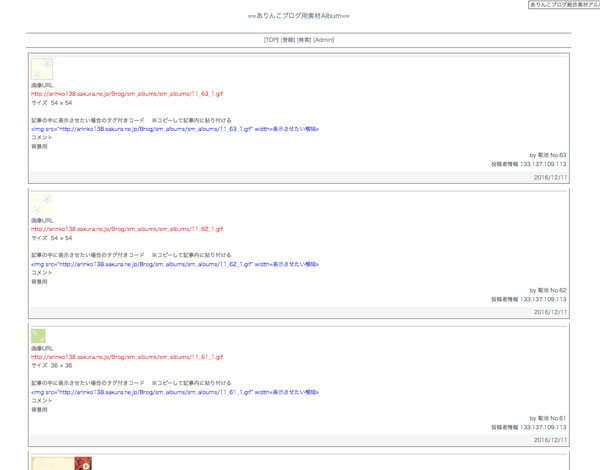
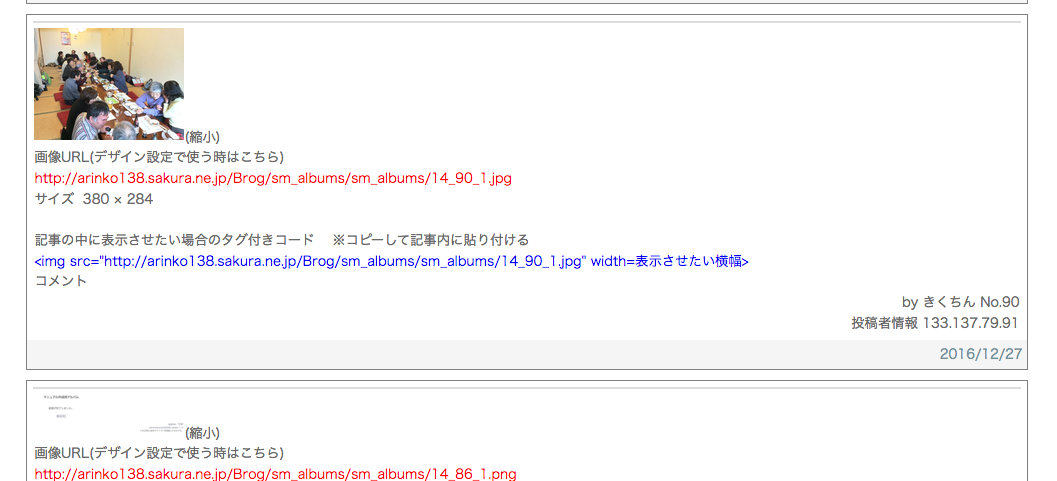
画像が登録できましたら、「記事の中に表示させたい場合のタグ付きコード」とある行の下の、青い字のところを、選択してコピーします。選択は、マウスでドラッグして、文字を反転させることです。コピーは、反転した状態で〔Ctrl〕+〔C〕を押します。
(または右クリックして出てきたメニューから「コピー」を選びます。)選択の際、空白が入らないように気をつけて下さい。
|
|
Date: 2016/12/25(日)
No.1
|
No.2
きくちん
2016/12/27/22:24:02
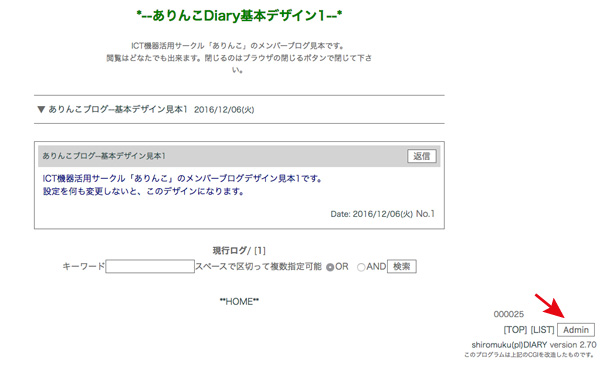
コピーできましたら、またご自分のブログへ行き、

右下のAdminからログインしてください。

日記を書くフォームが出たら、

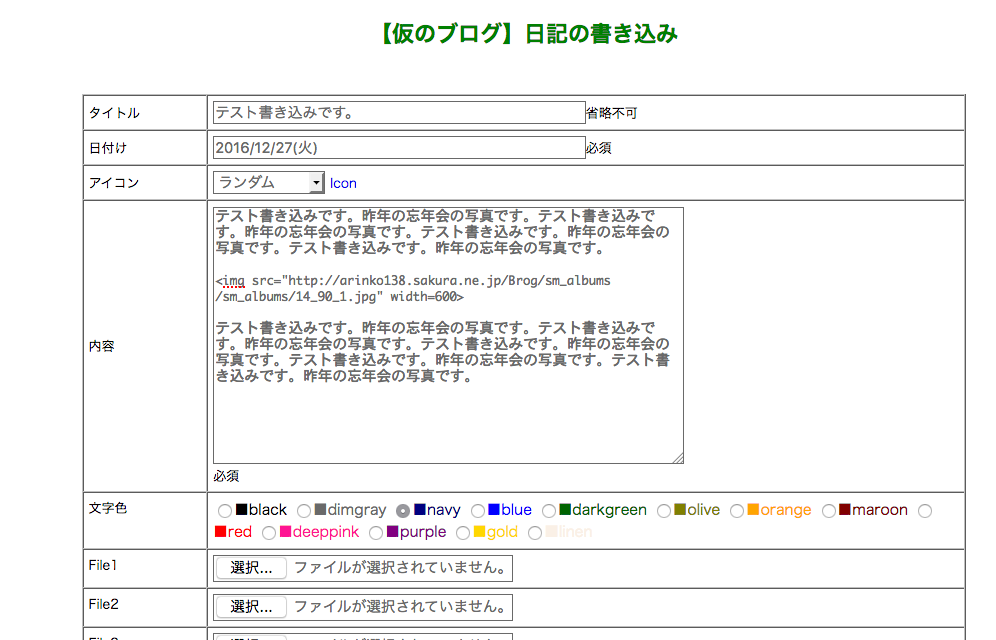
ここを気をつけて下さい。4に入れるのではなく、2に記事を書いて、その途中に貼り付けますよ。貼り付けたら、「表示させたい横幅」を、自分の希望する横幅に変更して下さい。だいたい400〜600ぐらいが良いかと思います。

改行をしておくと、そのとおりに改行されます。

これで、記事の途中に画像を入れることが出来ました。
続けて複数の画像を入れる場合
続けて何枚かの画像をひとつの記事に入れたい場合、アルバムに例えば
3枚の画像を登録し、最初の画像のコードをコピーします。
そしてそのコードを記事に3回貼り付けます。
コード内に、画像番号がありますね。例えば上の画像なら14_90_1.jpgがそうです。ここの90を91に変えると、次に登録した画像が表示できます。92にするとその次の画像が出せます。このように、画像登録が続けてしてあれば、いちいちコピー&ペーストを繰返さなくても、1回のコピー&ペーストで済ませることが可能です。 (ただし、画像の形式が違う場合、例えば1枚目がjpg形式で、2枚目がpng形式の場合は、番号だけでなく形式も書き換える必要があります。)
自分の記事を登録し、記事の途中に入れる--終わり
|
|
|