記事を画像で飾ろう1
背景画像はうまく貼れましたか?
今度は、背景ではなく、記事そのものを画像で飾ってみましょう。
具体的には

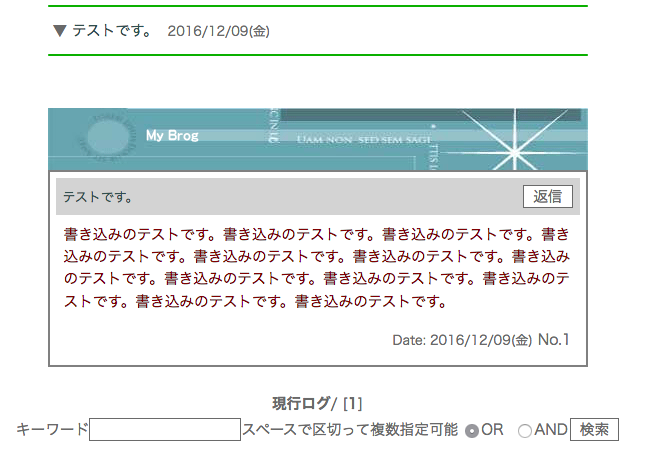
この赤い点線部分に、画像を加えてみます。
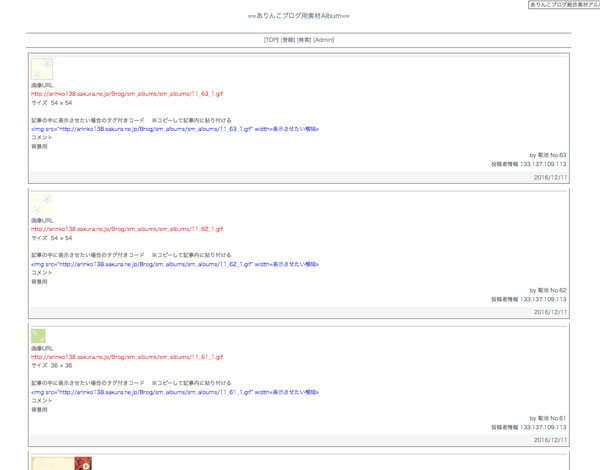
「ありんこ総合素材集」から、下の画像をチョイスします。

まず、ブログのトップへ行き、「ありんこ総合素材集」へのリンクを押して下さい。


素材集が開いたら、目的の画像を探し、赤い字の行を選択してコピーします。


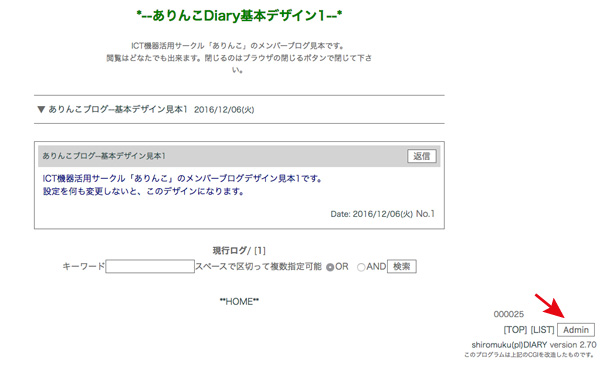
そして、自分のブログのトップへ行き、

adminを押してログインし、「デザイン設定」を押します。

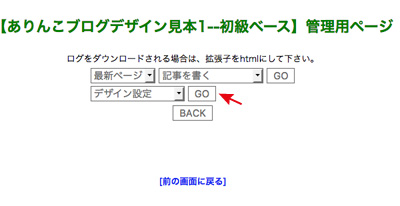
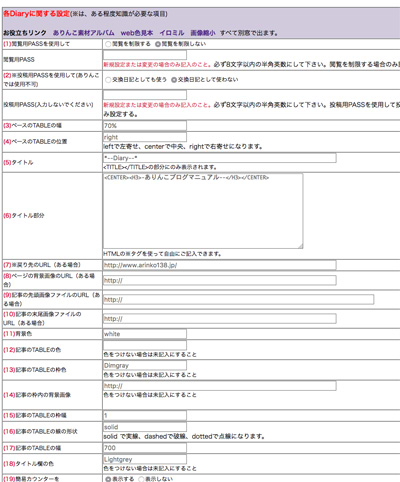
この画面が開きます。

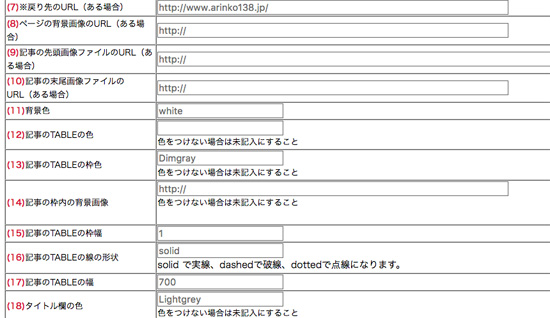
拡大しますね。

背景の時は8番を使用しましたが、今回はその次の9番の項目を使用します。
9番に「http://」と入っていますね。これを削除し、なにも無い状態にしてから、先ほどコピーしたURLを貼り付けます。貼り付けは、貼り付けたい場所にカーソルを出しておき、〔Ctrl〕+〔v〕を押します。(または右クリックして「貼り付け」を選びます。)
貼り付けた時に、空欄が入らないように気をつけて下さい。
貼り付けましたら、画面をスクロールさせ、送信を押して下さい。

さて、ページ右下の「TOP」へのリンクを押して結果を表示させてみましょう。

あー、これはダメですね。記事の幅と画像の幅を合わせるのを忘れていました。素材集の画像は、サイズが表示されていますので、横幅を覚えておきます。この画像の横幅は540でした。
ブラウザの「戻る」でデザイン設定に戻り、17番のところが700となっているのを540に変更します。
そうするとこのように、

ぴったり合いました。
デザイン設定で、9番に貼り付けましたが、これを9番ではなく、10番に貼り付けると

こうなります。
記事を画像で飾ろう1--終わり
|
|
Date: 2016/12/16(金)
No.1
|
|