記事を画像で飾ろう2
記事の上に画像を貼ることはうまくできましたか?
今回はそれの応用です。
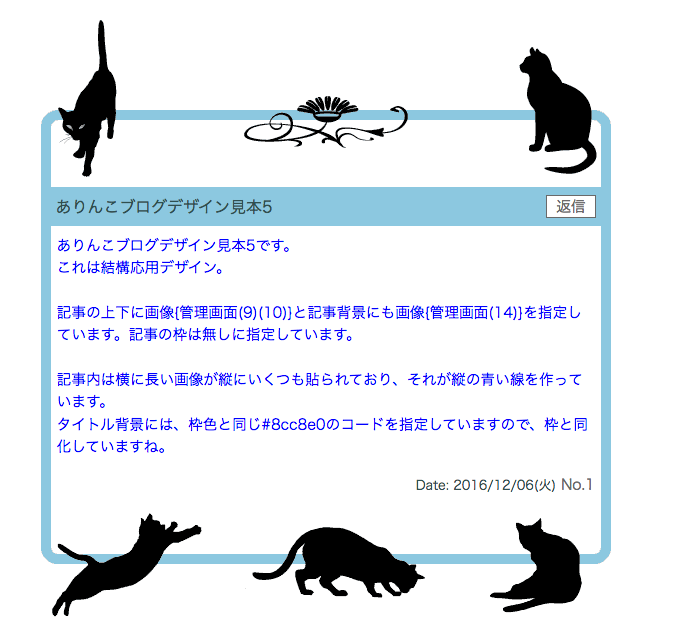
まず、このデザインを見て下さい。

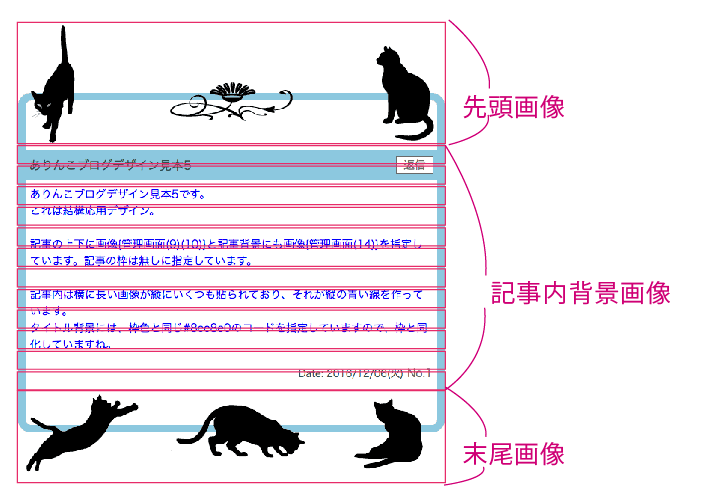
この記事の構造を分かりやすくする為に、また境界線を表示してみます。
こうなっています。

記事の先頭に画像がくっついています。記事の末尾にも画像がくっついています。そして記事の中は、横に細長い画像が、記事の文章の長さに応じて、繰り返し貼られています。
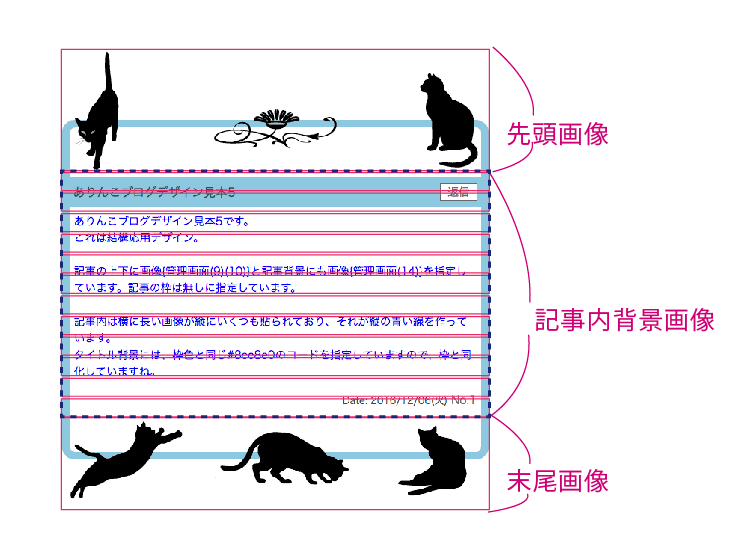
もう少し、分かりやすくするため、本来の記事部分を紺色の点線で示してみます。

「記事の枠線を無しにする」設定をしているので、見えませんでしたが、「枠線あり」にすると、この点線部分に枠線が現れます。
ここで、「タイル状」じゃないじゃん!というツッコミを入れる人がいるかもしれませんが、記事の背景画像は、ちゃんと「タイル状」に貼られています。
貼られている画像を見てみましょう。

なぜタイル状に見えないのか?
画像の幅が570ピクセル、記事の幅も570ピクセルに設定してあるからです。
また、画像は背景に貼られますので、文字やタイトル帯は上に載る形になります。
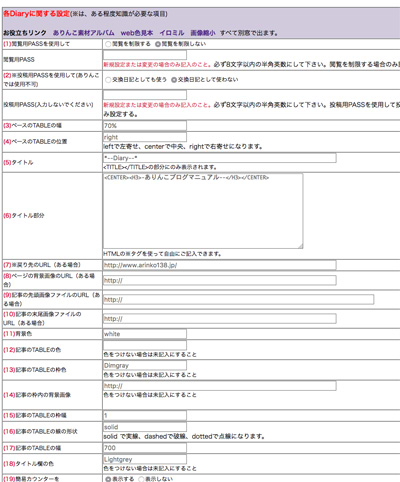
記事の背景に貼る画像は、管理画面の

14番になります。ここにまた、URLをコピーして貼り付けて下さい。
今回のデザインは、これを9番の先頭画像に、

これを14番の記事の背景画像に、

これを10番の末尾画像に使用しています。

これらは、ありんこ素材集に続きで入っています。他にもセットの画像は続きで入っていますので、適宜お使い下さい。
ありんこ素材集は

ブログのリストページにリンクがあります。
3つの画像は全部幅が同じになっている所が大事でして、これが違うと境界がずれたりします。
難しそうに見えますが、割と簡単に作ることが出来ます。
作り方も、後の講座でお教えしたいと思います。
背景を画像で飾ろう--終わり
|
|
Date: 2016/12/14(水)
No.1
|
|