壁紙を貼ろう
色を変えられるようになってくると、だんだんそれだけでは物足りなくなってきます。もう少し、なにか個性を出したいですよね。
そこで、背景に模様や絵を入れましょう。
そう、お部屋の壁に新しい壁紙を貼るイメージです。
この背景用画像を貼ってみたいと思います。

この画像は「ありんこ素材アルバム」に入っています。アルバムを見るには、ブログのトップページの

下方のメニューから行くことができます。押してみて下さい。
するとこのような画面が開きます。
皆さんに共通して使っていただけるのが、一番上の「ありんこブログ総合素材アルバム」です。

では、開いてみて下さい。
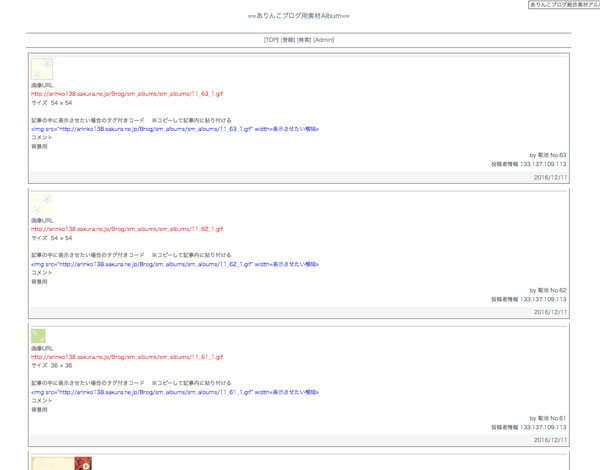
開くとこのような画像一覧が出てきます。

色々な画像が入っています。目的の画像を探して下さい。62番の記事にありますね。
拡大してみます。

ここの「画像URL」という行がありますね。
「URL」とは、インターネットの世界の「住所」にあたります。
この画像が存在している場所を表しています。
「画像URL」とある行の下の、赤い字のところを、選択してコピーします。選択は、マウスでドラッグして、文字を反転させることです。コピーは、反転した状態で〔Ctrl〕+〔C〕を押します。
(または右クリックして出てきたメニューから「コピー」を選びます。)
|
|
Date: 2016/12/11(日)
No.1
|
No.2
菊池
2016/12/12/11:23:22
コピーしましたら、ご自分のブログから

またログインします。

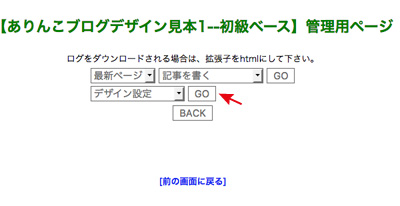
また「デザイン設定」に行って下さい。
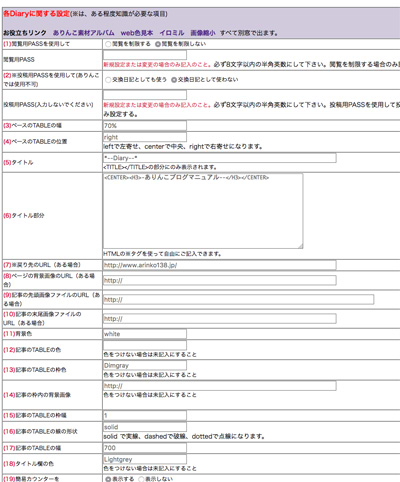
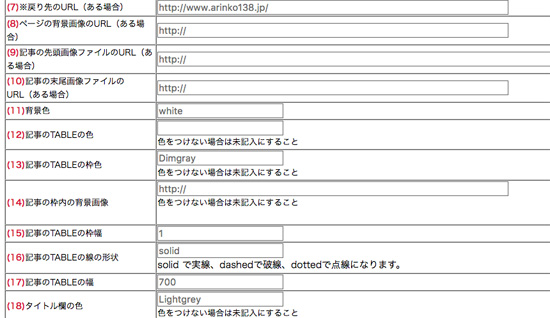
この画面が開きます。

今回使うのは8番、「ページ背景画像のURL」です。

8番に「http://」と入っていますね。これを削除し、なにも無い状態にしてから、先ほどコピーしたURLを貼り付けます。貼り付けは、貼り付けたい場所にカーソルを出しておき、〔Ctrl〕+〔v〕を押します。(または右クリックして「貼り付け」を選びます。)
貼り付けた時に、空欄が入らないように気をつけて下さい。
貼り付けましたら、画面をスクロールさせ、送信を押して下さい。

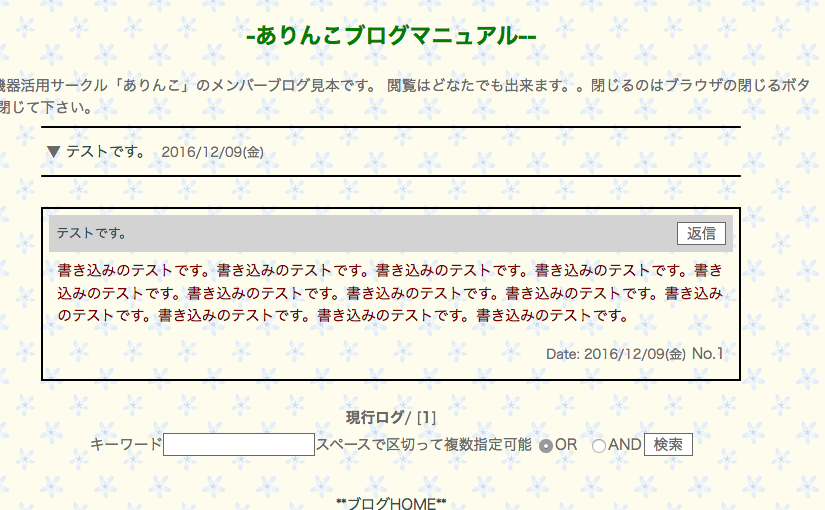
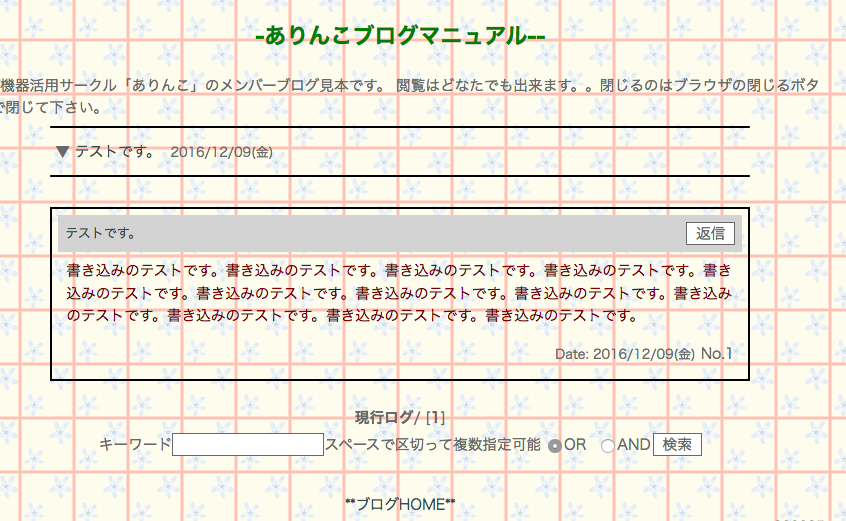
では、結果を見てみましょう。ページ右下の「TOP」を押して下さい。

こうなりました。わかりやすいように境界線を表示してみます。

背景画像は、このようにタイル状に貼られます。だいぶ印象が変わりましたね。
|
|
No.3
菊池
2016/12/12/11:47:56
いろいろな背景の例をお見せします。これらの画像は「ありんこブログ総合素材集」に入っています。
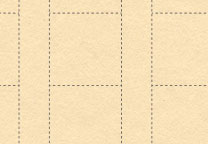
こんなのを貼ると

こうなります。原稿用紙ですね。

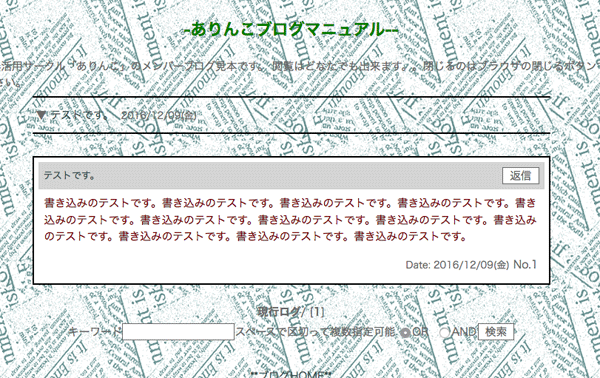
これを貼ってみましょう。

こうなりました。

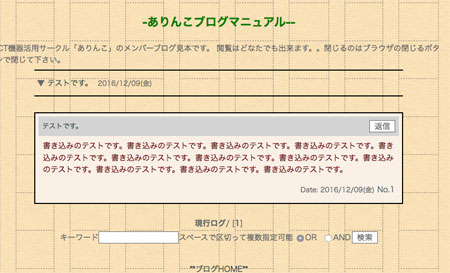
これは・・

こうなりました。

これは、横幅1100pixlもある、大きな画像です。また、全体を左寄せに設定しています。
このように、背景画像に何を貼るかで、雰囲気がガラッと変わります。
ご自分の気に入った画像を登録して貼る方法は、後の応用編でお教えします。
壁紙を貼ろう--終わり
|
|
|